一个超级棒的VUE流程设计器 |
您所在的位置:网站首页 › 流程设计器 集成vue › 一个超级棒的VUE流程设计器 |
一个超级棒的VUE流程设计器
|
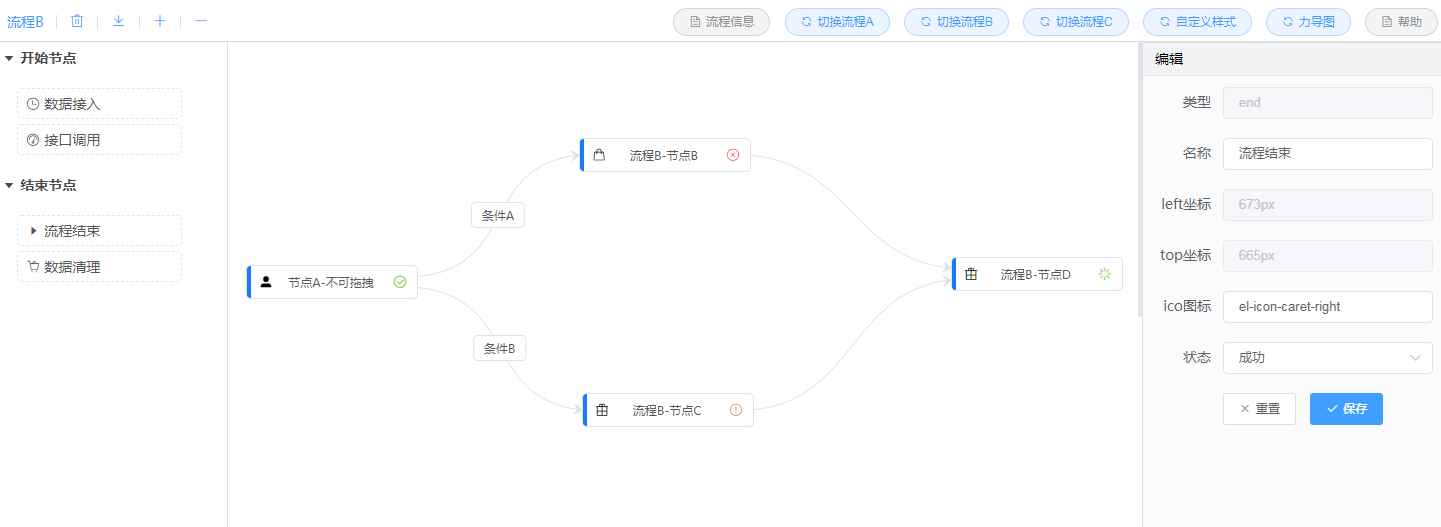
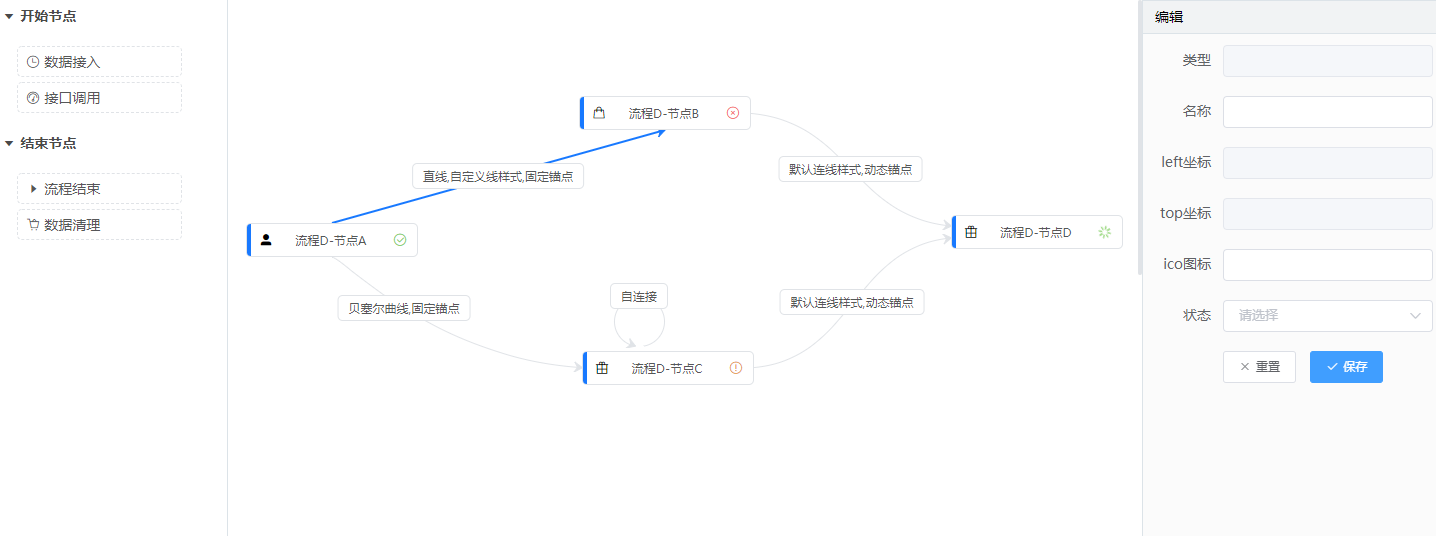
大家好,我是为广大程序员兄弟操碎了心的小编,每天推荐一个小工具/源码,装满你的收藏夹,每天分享一个小技巧,让你轻松节省开发效率,实现不加班不熬夜不掉头发,是我的目标! 今天小编推荐一款流程设计器easy-flow, easy-flow基于VUE+ElementUI+JsPlumb的流程设计器,通过 vuedraggable 插件来实现节点拖拽。 功能介绍 支持拖拽添加节点点击线进行设置条件支持给定数据加载流程图支持画布拖拽支持连线样式、锚点、类型自定义覆盖支持力导图 如何集成在自己的vue工程中找到package.json,并引入如下依赖(不用额外引入jsplumb) "element-ui": "2.9.1", "lodash": "4.17.15", "vue": "^2.5.2", "vue-codemirror": "^4.0.6", "vuedraggable": "2.23.0"将easy-flow/src/components/ef 目录复制到自己工程的一个目录下(如/src/views) 修改main.js,引入elementUI和easy-flow样式 import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' import '@/这个为复制后的目录,src就不要写了/ef/index.css' Vue.use(ElementUI, {size: 'small'}) 数据格式 { name: '流程D', nodeList: [ { id: 'nodeA', name: '流程D-节点A', type: 'task', left: '18px', top: '223px', ico: 'el-icon-user-solid', state: 'success' }, { id: 'nodeB', type: 'task', name: '流程D-节点B', left: '351px', top: '96px', ico: 'el-icon-goods', viewOnly: true, state: 'error' }, { id: 'nodeC', name: '流程D-节点C', type: 'task', left: '354px', top: '351px', ico: 'el-icon-present', state: 'warning' }, { id: 'nodeD', name: '流程D-节点D', type: 'task', left: '723px', top: '215px', ico: 'el-icon-present', state: 'running' } ], lineList: [{ from: 'nodeA', to: 'nodeB', label: '直线,自定义线样式,固定锚点', connector: 'Straight', anchors: ['Top', 'Bottom'], paintStyle: {strokeWidth: 2, stroke: '#1879FF'} }, { from: 'nodeA', to: 'nodeC', label: '贝塞尔曲线,固定锚点', connector: 'Bezier', anchors: ['Bottom', 'Left'] }, { from: 'nodeB', to: 'nodeD', label: '默认连线样式,动态锚点' }, { from: 'nodeC', to: 'nodeD', label: '默认连线样式,动态锚点' } ] } 启动 # 下载工程 git clone https://github.com/BiaoChengLiu/easy-flow.git # 安装依赖包 npm install # 启动 npm run dev # 访问地址 http://localhost:8080 截图
本期就分享到这里,我是小编南风吹,专注分享好玩有趣、新奇、实用的开源项目及开发者工具、学习资源! 希望能与大家共同学习交流,欢迎关注我的公众号**【Github导航站】**。 |
【本文地址】
今日新闻 |
推荐新闻 |